Ativar o Construtor

Para ativar o construtor deverá aceder à página que pretende editar e clicar no botão Ativar o Construtor.
Todas as páginas são editáveis através do construtor com exceção da página padrão Política de Privacidade.
Pode ver aqui como editar a Página Inicial, Página Rodapé e editar as páginas padrão Contacte-nos e Sobre nós
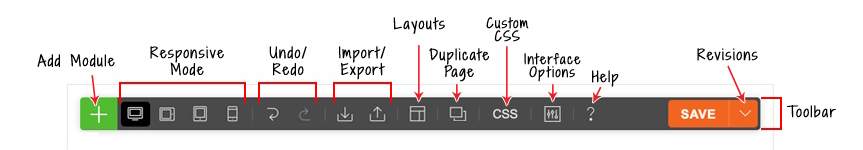
Barra de Ferramentas

Na barra de ferramentas do Construtor encontrará estes botões:
Botão Mais (Add Module) - Abre o painel dos Módulos e Blocos.
Estilo Responsivo (Responsive Mode) - Personalize o estilo no desktop, tablet em modo paisagem e retrato ou mobile (telemóvel/celular).
Desfazer/Refazer (Undo/Redo) = Desfazer/refazer (pode usar os atalhos de teclado Cmd+Z e Cmd+Shift+Z).
Importar (Import) - Importar conteúdo através de um arquivo ou importar de posts ou páginas.
Exportar (Export) - Exportar o conteúdo do construtor (a exportação gerará um arquivo ZIP que poderá ser importado posteriormente usando a opção de importação).
Layouts:
Carregar Layout - Importe Layouts pré-projetados para a página atual.
Guardar como layout - Guarde o layout atual para usar em outra página.
Duplicar esta Página (Duplicate Page) - Duplica todo o conteúdo da página atual para uma nova página que é criada automaticamente.
CSS Personalizado (Custom CSS) - Permite adicionar CSS personalizado à página específica.
Opções de Interface (Interface Options) - Escolha as opções de interface, como o clique com o botão direito e modo escuro.
Ajuda (Help) - Permite abrir um vídeo com o Tutorial do Construtor e visualizar os atalhos do teclado.
Guardar (Save) - Guarda o conteúdo da página.
Revisões (Revisions) - As revisões permitem fazer backup e restaurar o layout anterior. Para aceder as revisões, clique no botão de seta ao lado do botão Guardar. Pode optar por guardar ou carregar uma revisão.
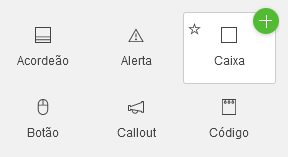
Adicionar Módulos

1. Clique no ícone de adição (+) localizado no canto superior esquerdo da barra de ferramentas ou na última linha para abrir o painel do módulo.
2. Para adicionar módulos pode arrastar e soltar o módulo na área do conteúdo da página ou clicar no botão verde de adição (+) no canto superior direito.
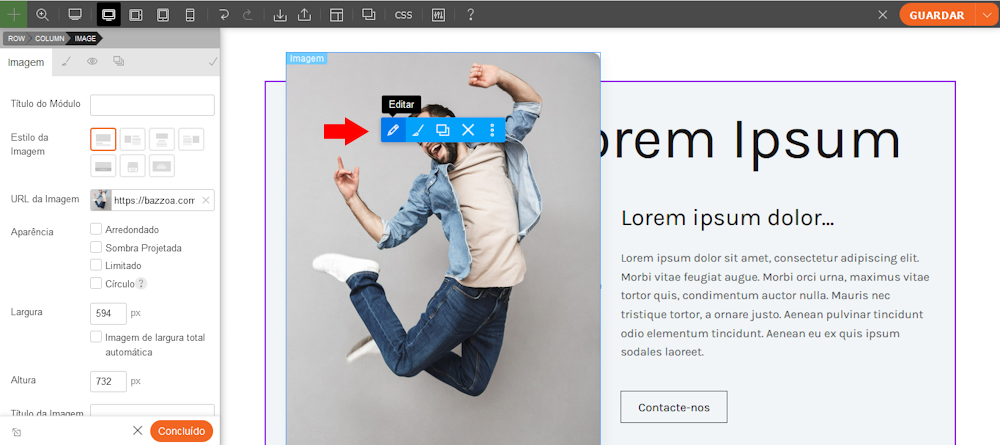
Editar Módulo

Para editar qualquer módulo posicione o ponteiro do rato em cima do módulo que pretende alterar e clique no icon Editar (icon do lápis). Pode depois efetuar todas as suas alterações na coluna do lado esquerdo.
O que pode fazer mais...
Estilo - Permite alterar o estilo do módulo, tais como alterar o fundo para uma cor ou imagem, alterar a fonte, espaçamentos, entre várias outras opções.
Duplicar - Permite duplicar o módulo que está a editar.
Excluir - Exclui o módulo.
Outras Opções tais como Exportar ou Importar ou alterar a Visibilidade do módulo.
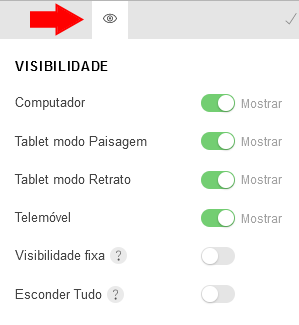
Visibilidade

Por padrão, o módulo está visível no desktop (computador) e em todos os dispositivos móveis (tablet e telemóvel/celular). Se pretender esconder o módulo, por ex., no telemóvel deverá desativar a opção Mostrar.
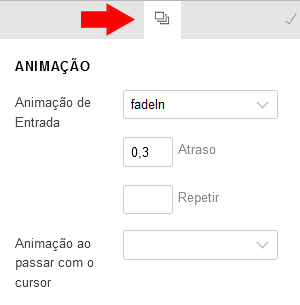
Animação

Nesta parte pode definir uma Animação para o módulo.
- Em Animação de Entrada selecione uma animação e pode ver logo o resultado no módulo.
A animação só será aplicada ao módulo quando clicar em Concluído.
- Em Atraso insira um número em segundos para atrasar a animação (por ex., se inserir "1,5" a animação apenas será acionada 1,5 segundos depois).
- Em Repetir insira o número de vezes que deseja que a animação se repita.
- Em Animação ao passar com o cursor a animação selecionada será acionada quando passar o ponteiro do rato sobre o elemento.
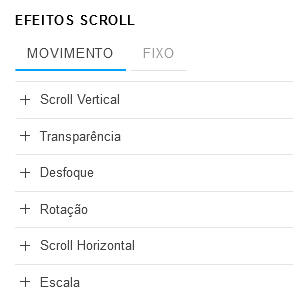
Efeitos Scroll

Um efeito scroll (efeito de rolagem) é o movimento de um elemento que é acionado pela rolagem de uma página (ou seja, conforme rola a página, o elemento tem um efeito de animação). Veja como funcionar através desta página de demonstração.
Scroll Vertical - Faz um elemento rolar para cima ou para baixo, em várias velocidades e janelas de visualização.
Transparência - Faz com que um elemento apareça ou desapareça.
Desfoque - Faz com que o efeito de desfoque de um elemento apareça ou desapareça.
Rotação - Faz um elemento girar para a esquerda ou para a direita, em várias velocidades e pontos de origem.
Scroll Horizontal - Faz um elemento rolar para a esquerda ou para a direita, em várias velocidades e janelas de visualização.
Escala - Faz um elemento crescer ou diminuir, em várias velocidades e pontos de origem.
Opções de Linha

Para aceder as opções de linha:
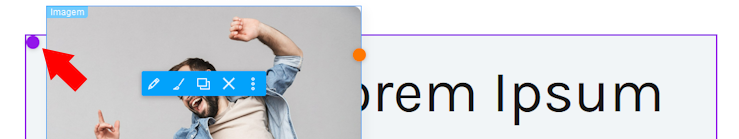
1. Posicione o ponteiro do rato sobre o botão de ação da linha (pequeno ponto roxo).
2. Clique em qualquer opção: Mover Linha para cima ou para baixo ou arrastar para qualquer posição da página, Opções (explicadas em baixo), Estilo da linha, Duplicar linha e Excluir linha.

Visualização - Para ter uma visualização diferente no desktop, tablet e mobile (telemóvel/celular).
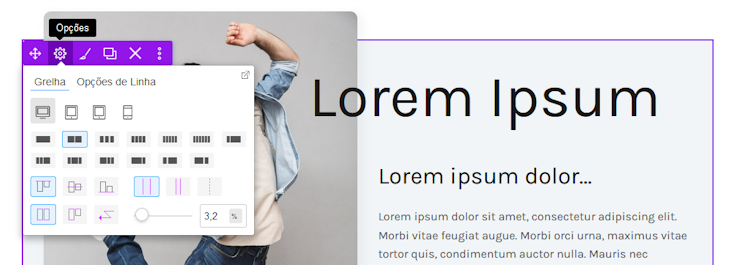
Grades de linhas - Para definir a organização das colunas.

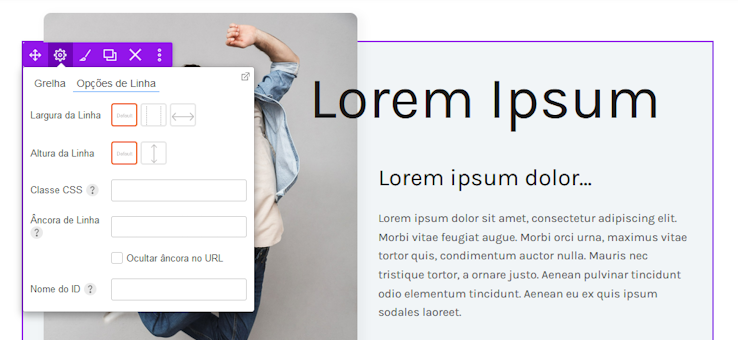
Largura da linha:
Padrão - O plano de fundo da linha e a área de conteúdo da linha estão dentro da largura padrão do tema.
Boxed - O plano de fundo da linha terá largura total, mas a área de conteúdo da linha estará dentro da largura do tema.
Largura total - O plano de fundo da linha e a área de conteúdo da linha terão largura total completa.
Altura da linha:
Padrão - A altura da linha varia dependendo do conteúdo dentro da linha.
Altura total - A linha terá 100vh (altura da janela de visualização) e o conteúdo interno será, por padrão, alinhado ao meio verticalmente.
Classe CSS - Adicione classes CSS personalizadas.
Âncora de linha - Adiciona uma âncora de linha para o recurso de âncora scrollTo.
Nome do ID - Adicione o nome do ID para o recurso Sticky Scrolling.
Design da Loja
Construtor
Páginas
Ferramentas e Serviços
Ainda não tem um Site? Comece hoje mesmo a Criar o seu Site!
Ao efetuar o registo está a concordar e aceitar os nossos Termos e Condições